Waterfall with browser events
We've improved our already fantastic interactive waterfall chart with a new collapsed mode that highlights all the key browser events. This lets you quickly scan all the events that happen as the page loads and if you scrub your mouse across the waterfall you can easily correlate each event to what the user could see at that moment.
Along with all the browser metrics you also get to see our new hero rendering times in context. Click on any event to see a large version of that moment in the filmstrip.
SpeedCurve Waterfall
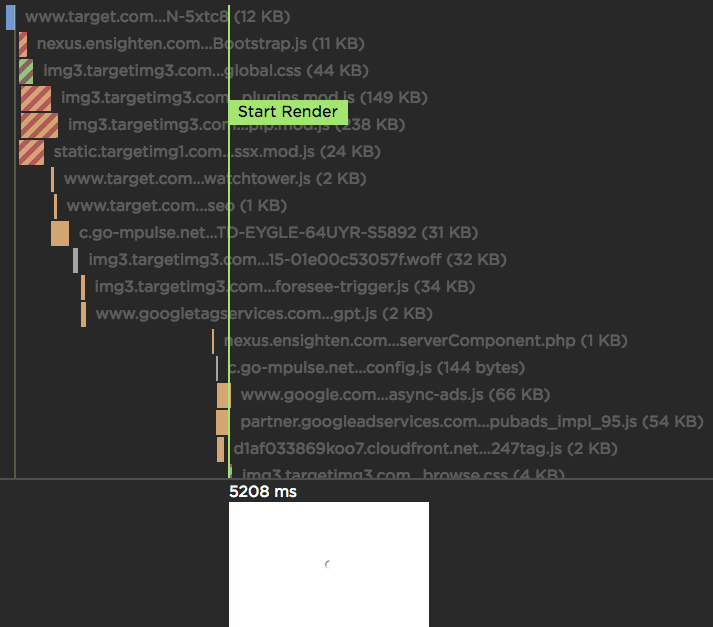
If you're a performance engineer, then you're familiar with waterfall charts. They are found in browser dev tools as well as other performance services. I use multiple waterfall tools every day, but the waterfall chart I love the most is the one we've built at SpeedCurve:

UX Focus for Waterfalls and Third Parties
At SpeedCurve, we want to help designers and developers have better insight into the user experience they're delivering. For websites, this means understanding when the critical parts of the page render and what might be blocking rendering.
We've redesigned our waterfall chart to really highlight the relationship between the assets on the page and their affect on the user experience. Now as you move you mouse over the waterfall chart we show you exactly what a user is seeing at that millsecond while the page loads. This makes it much easier to identify any Javascript or CSS that might be blocking the page from rendering. I recently used this new combined waterfall and filmstrip view to identify a common issue with hero images being delayed.
Velocity: A better waterfall chart
The way we visualize performance data can have an impact on how we interpret and communicate performance issues within our teams.
In this talk from Velocity New York I explored the importance of data visualization and presented some of my own explorations into re-imagining the classic waterfall chart which is the mainstay of front-end performance analysis.
Skip to 15:30 if you just want to see the data visualization experiments.
One of these experiments was also turned into a performance heatmap bookmarklet.
Sort browser waterfalls
Sort the items in a browser waterfall by Time, Savings and Slowest. Time is the default showing how assets loaded in the browser. Savings places assets at the top that have the greatest optimization potential and Slowest shows you which are the slowest overall requests.

