SpeedCurve Waterfall
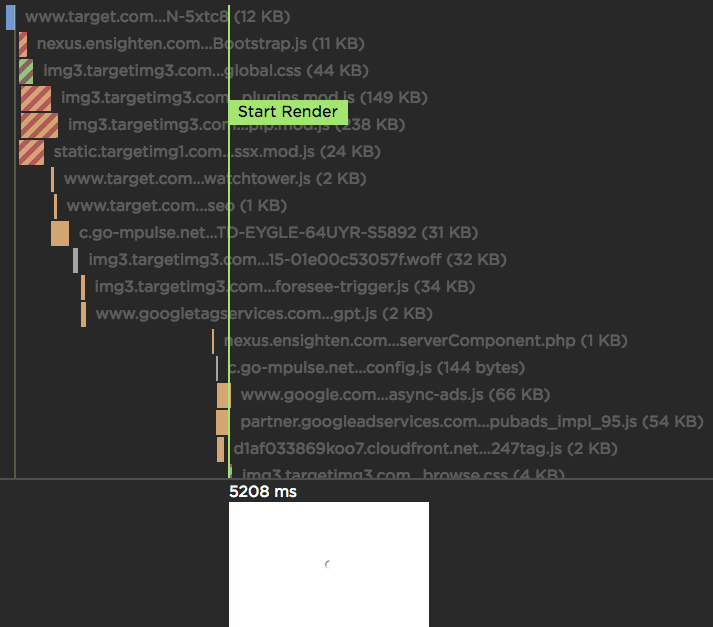
If you're a performance engineer, then you're familiar with waterfall charts. They are found in browser dev tools as well as other performance services. I use multiple waterfall tools every day, but the waterfall chart I love the most is the one we've built at SpeedCurve:

We've added a number of great features to our waterfall chart. In the screenshot above we see the vertical lines we've added to show Backend, Start Render, and Onload. My favorite feature is the thumbnail "scrubber" at the bottom of the waterfall. As you move your mouse horizontally through the timeline, the scrubber shows the thumbnail that corresponds to that point in time. This makes it easier to correlate the rendering experience with what's happening in the network.
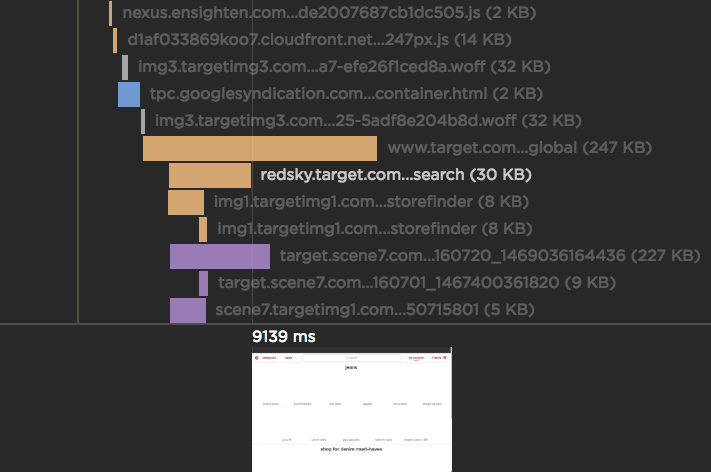
For example, in the waterfall above we see that Start Render occurs at 5208 milliseconds. It's a good thing that we can see the thumbnail at that point in time because the only thing being rendered is a spinner! To find out when the actual page content is displayed, we move the mouse forward in time while watching the scrubber. Eventually we see that the actual content on the page appears at 9139 milliseconds, as shown below. By correlating this thumbnail with the network requests we can track down the cause for this four second delay, most likely the late arrival of a JSON payload containing the search results.

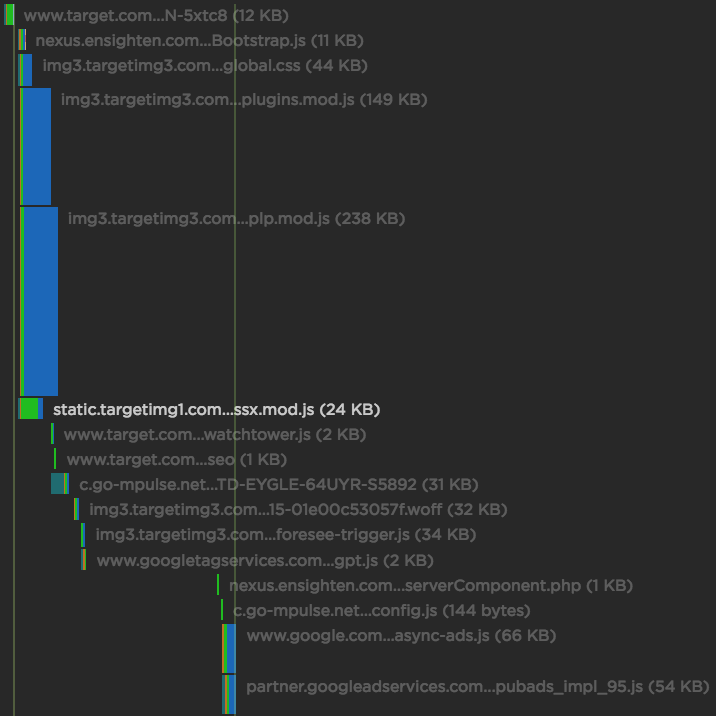
By default we color the network requests to reflect the Content-Type: scripts are orange, images are purple, etc. We also provide options that allow you to use colors that reflect the connection state: DNS lookup (aqua), TCP connection (orange), SSL negotiation (purple), Time-to-First-Byte (green), and content download (blue). You can also choose to have the height of each request reflect the content size. Both of these options are shown here:

I've added a screencast below to give a taste of what these features are like. But the best way to experience these awesome features is to do a free trial. Signup today to scrub your thumbnails and give your users a fast, joyous experience.


