15 page speed optimizations that sites ignore (at their own risk)
A recent analysis of twenty leading websites found a surprising number of page speed optimizations that sites are not taking advantage of – to the detriment of their performance metrics, and more importantly, to the detriment of their users and ultimately their business.

I spend a lot of time looking at waterfall charts and web performance audits. I recently investigated the test results for twenty top sites and discovered that many of them are not taking advantage of optimizations – including some fairly easy low-hanging fruit – that could make their pages faster, their users happier, and their businesses more successful.
More on this below, but first, a few important reminders about the impact of page speed on businesses...
SEO and web performance: What to measure and how to optimize
Chances are, you're here because of Google's update to its search algorithm, which affects both desktop and mobile, and which includes Core Web Vitals as a ranking factor. You may also be here because you've heard about the most recent potential candidates for addition to Core Web Vitals, which were just announced at Chrome Dev Summit.
A few things are clear:
- Core Web Vitals, as a premise, are here to stay for a while.
- The metrics that comprise Web Vitals are still evolving.
- These metrics will (I think) always be in a state of evolution. That's a good thing. We need to do our best to stay up to date – not just with which metrics to track, but also with what they measure and why they're important.
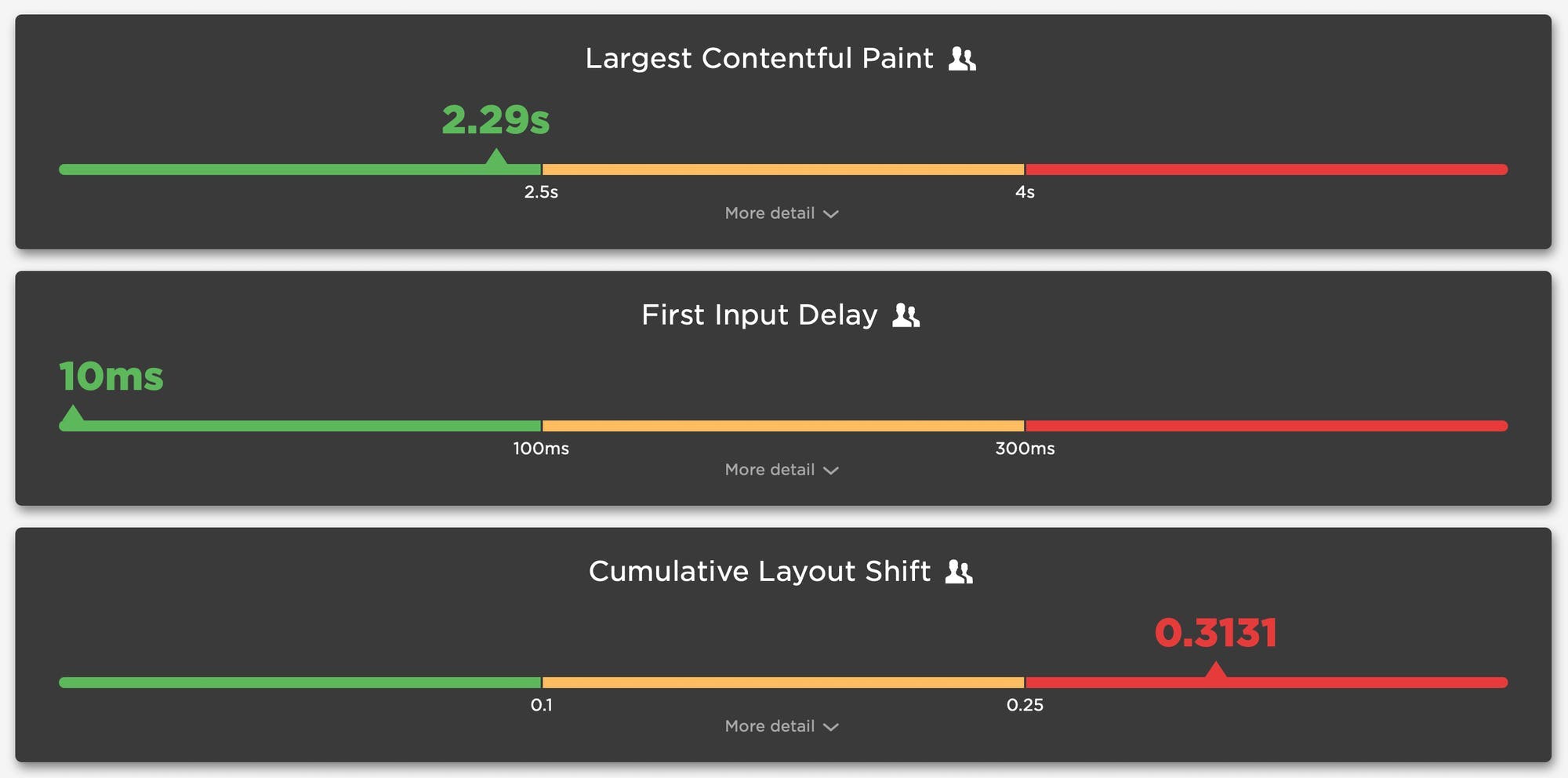
If you're new to Core Web Vitals, this is a Google initiative that was launched in early 2020. Web Vitals is (currently) a set of three metrics – Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift – that are intended to measure the loading, interactivity, and visual stability of a page.

When Google talks, people listen. I talk with a lot of companies and I can attest that, since Web Vitals were announced, they've shot to the top of many people's list of things to care about. But Google's prioritization of page speed in search ranking isn't new, even for mobile. As far back as 2013, Google announced that pages that load slowly on mobile devices would be penalized in mobile search.
Keep reading to find out:
- How much does web performance matter when it comes to SEO?
- Which performance metrics should you focus on for SEO?
- What can you do to make your pages faster for SEO purposes?
- What are some of the common issues that can hurt your Web Vitals?
- How can you track performance for SEO?
NEW: Lighthouse v8 support!

After Google's announcement about Lighthouse 8 this past month, we have updated our test agents. We've gotten a lot of questions about what has changed and the impact on your performance metrics, so here's a summary.
NEW: Lighthouse v6 support!

Lighthouse v6 has arrived! The much-anticipated update to Lighthouse is now available to SpeedCurvers as part of our latest test agent updates. Keep reading to find out what this means and how it may affect your performance metrics.
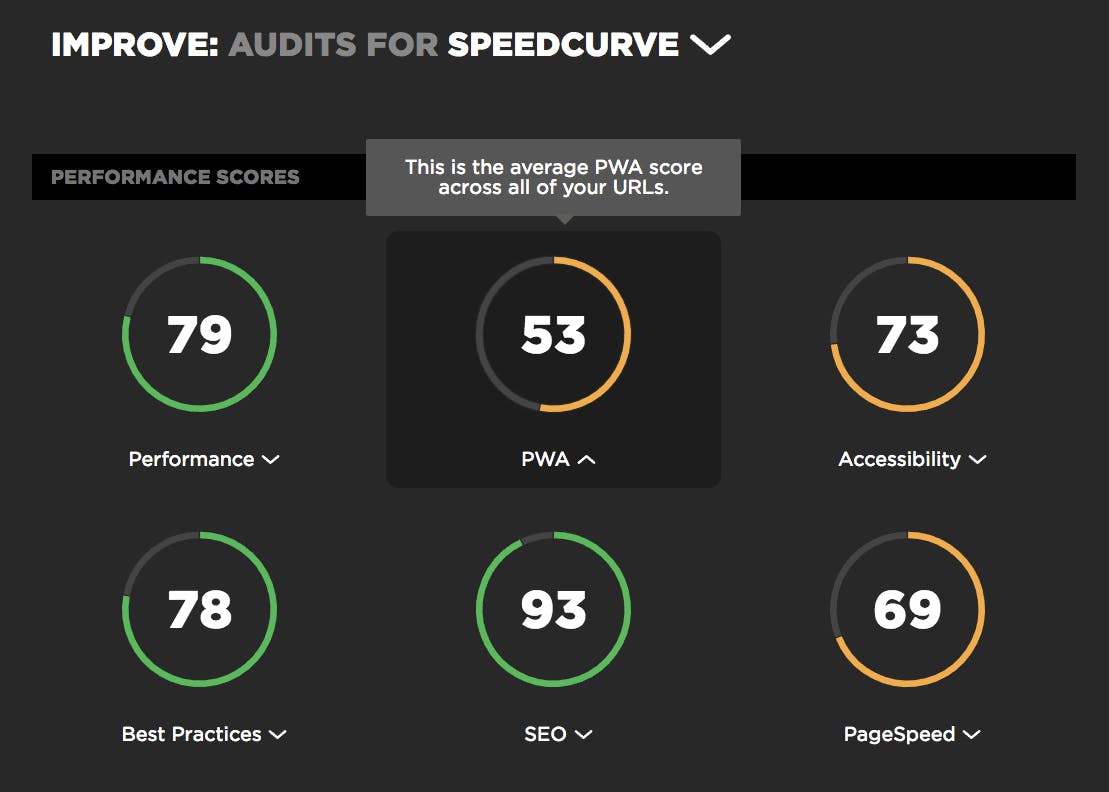
Performance improvement checklist for your whole site
One of the longest-standing items on my performance monitoring tool wishlist is an automatically-generated performance improvement checklist, with the improvements ordered by the impact that they will have on the website. In a previous life, I spent countless hours writing performance reports and conducting A/B performance tests to figure out which change would have the biggest impact on a website's performance.
So I'm understandably very excited that today we're announcing the new Improve dashboard – a prioritised performance improvement checklist that aggregates Lighthouse and Google PageSpeed results across all the URLs in your site to identify the most impactful performance changes you can make.

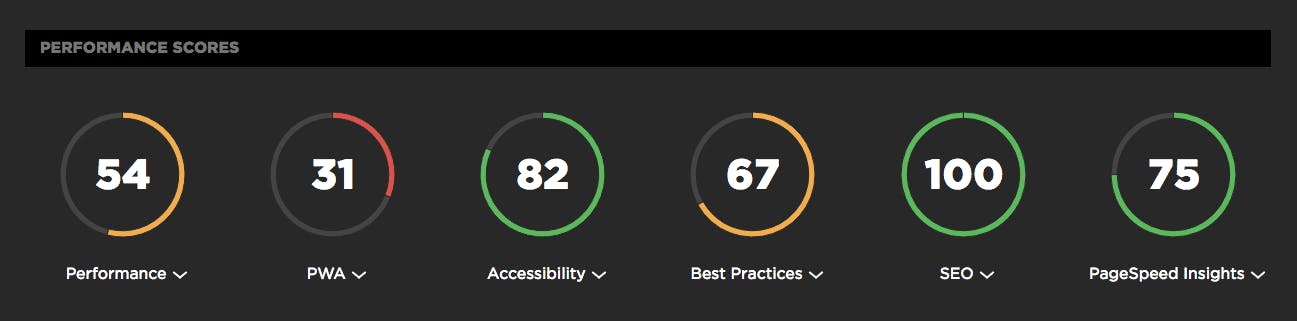
Lighthouse scores now available in your test results
In the year since Google rolled out Lighthouse, it's safe to say that "Will you be adding Lighthouse scoring?" is one the most common questions we've fielded here at SpeedCurve HQ. And since Google cranked up the pressure on sites to deliver better mobile performance (or suffer the SEO consequences) earlier this month, we've been getting that question even more often.
We take a rigorous approach to adding new metrics. We think the best solution is always to give you the right data, not just more data. So we're very happy to announce that after much analysis and consideration, we've added Lighthouse scores to SpeedCurve. Here's why – as well as how you can see your scores if you're already a SpeedCurve user.