Core Web Vitals
Focus on the metrics that matter most
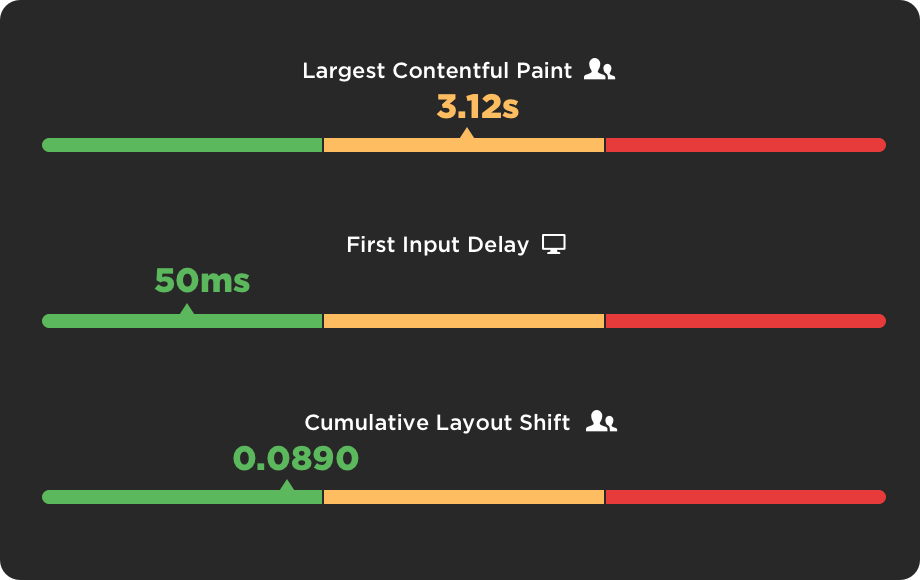
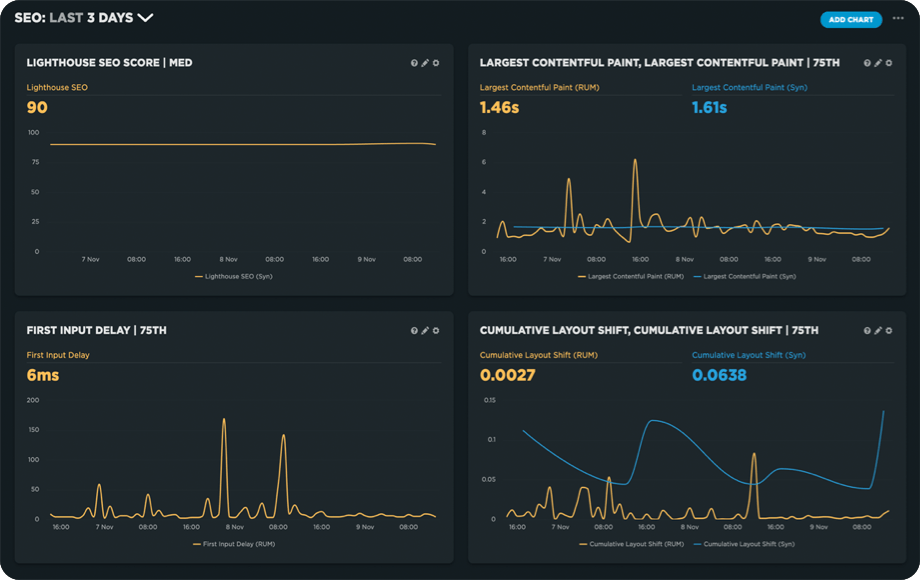
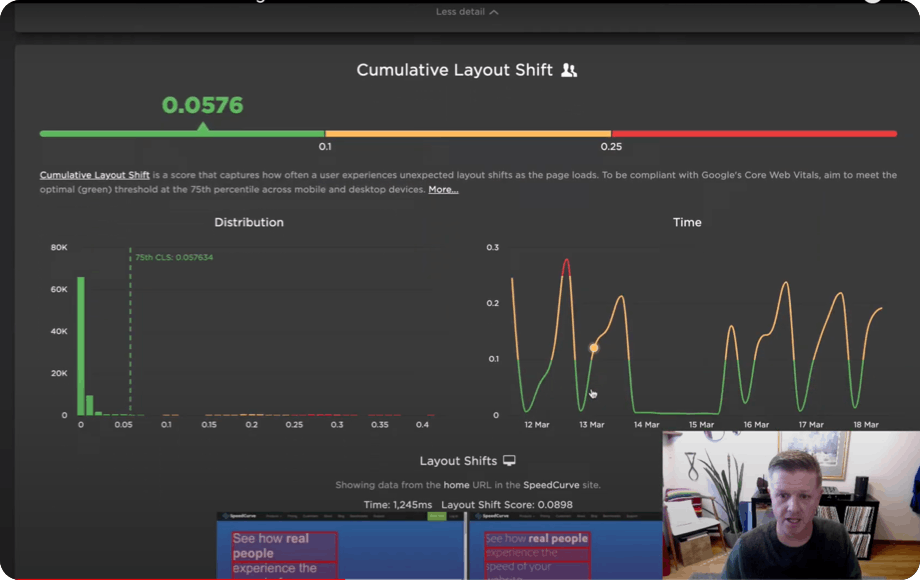
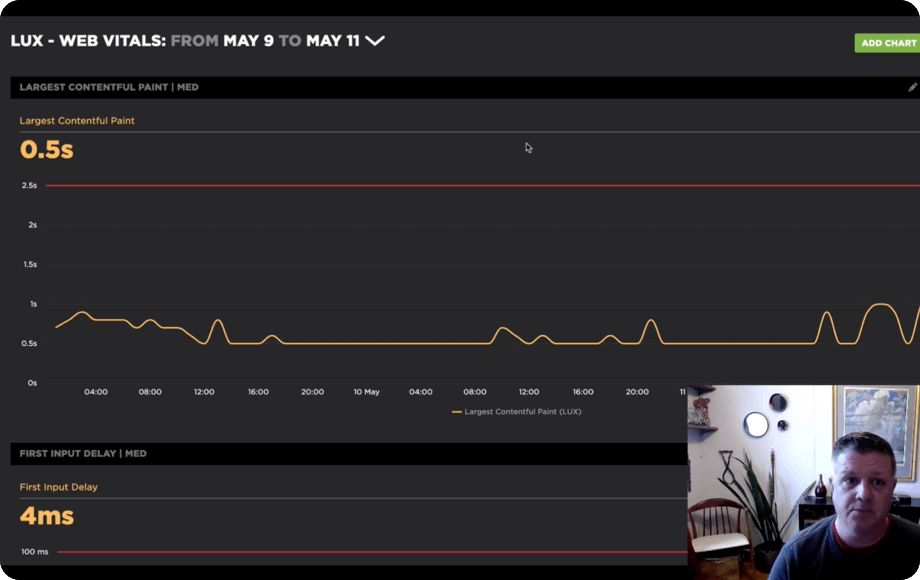
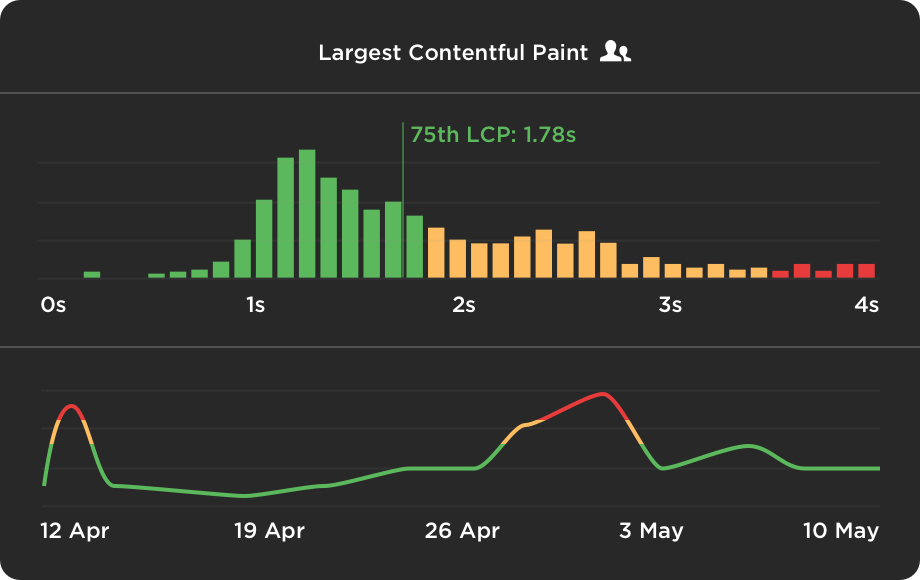
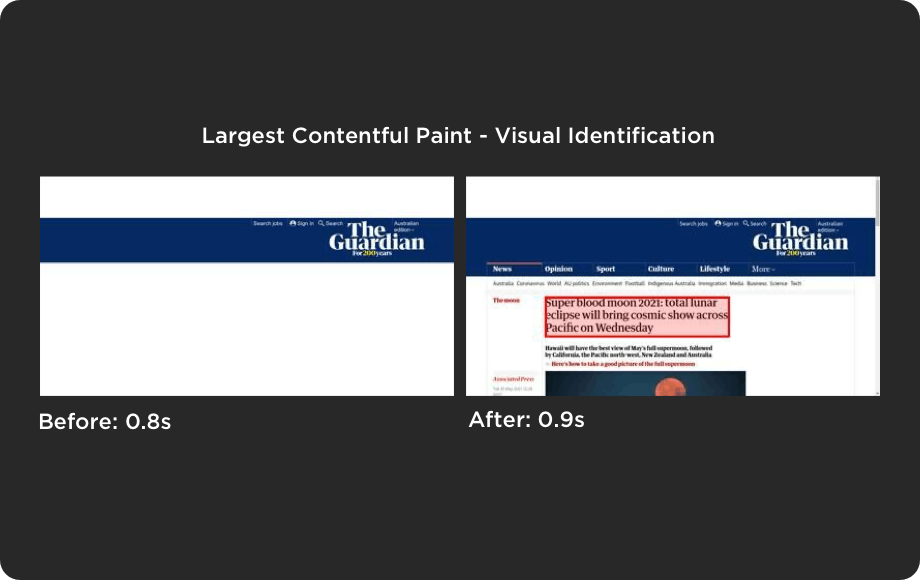
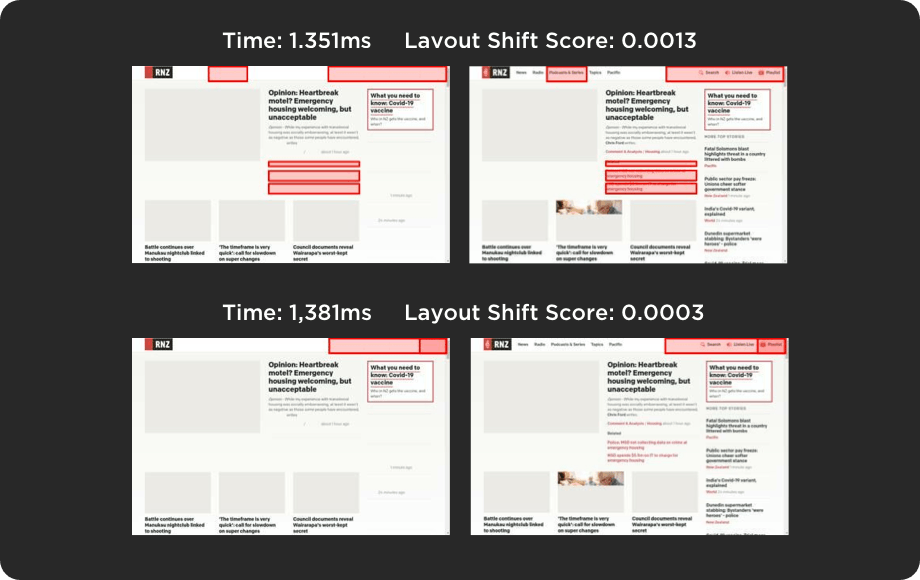
Google’s Core Web Vitals are a set of metrics – Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift – that are intended to help you understand different aspects of the user experience, from rendering speed to visual stability. As a Google ranking factor, Web Vitals are key metrics for you to track.
Easy setup • No credit card required