PWA Performance
Progressive Web Apps (PWAs) combine the best and newest features of the Web to deliver an experience that rivals native applications on mobile. Even better, they work on desktop, too. In fact, they work everywhere that the Web works! "Ah", you say, "that's not true! They require features that don't exist in all browsers." Because PWAs are "progressive", they can adapt to older browsers to deliver the best experience possible given the features that are available.
Given these winning attributes, it's no surprize that PWAs are the most popular movement in web development today. And while there are already numerous conferences, videos, and evangelists for PWAs, there's less focus on testing and tracking the performance of PWAs. Mark and I discussed this gap in PWA performance. In response, we added some new features to SpeedCurve that, coupled with some existing features, provide a great toolkit for evaluating the performance of PWAs.
PWA Offline Script
To answer the question "What's the key to measuring PWA performance?" let's look at some of the key features of PWAs that have the biggest impact on performance:
- responsive - PWAs work across different devices and viewport sizes
- progressive - they adapt to different browsers, regardless of missing features
- offline - they work offline (after an initial lightweight installation)
The trickiest part is testing the offline experience. SpeedCurve is built on top of WebPageTest, so we use its scripting language to load the PWA while online, and then load it again without any network access. Here's the script using Pokedex as our example PWA:
logData 0
navigate https://www.pokedex.org/
execAndWait document.body.innerHTML=""
logData 1
blockDomainsExcept unused.zz
navigate https://www.pokedex.org/
For the initial load while we're online, we turn off data logging and navigate to the URL. For cleaner filmstrips we clear the body's content between loads. Then we turn logging on and navigate to the URL again, but this time we're offline. The offline experience is created by blocking all domains. This forces the browser to fallback to its offline capabilities.
Responsive, Progressive, & Offline
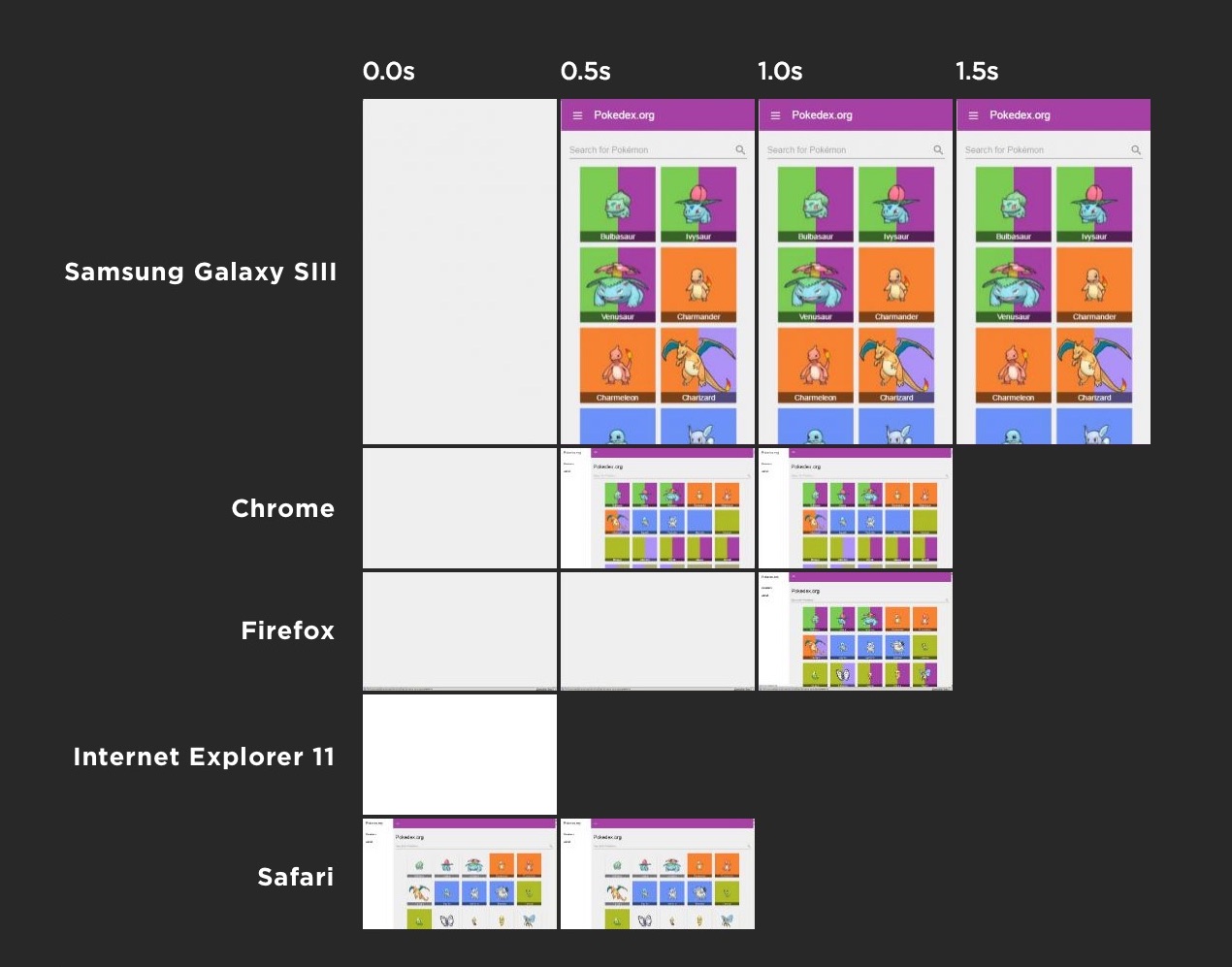
Let's look at how SpeedCurve measures these key PWA features. Using the PWA offline script shown above, we can verify that Pokedex loads without a network. Looking at the Pokedex test results for Samsung Galaxy S III, we notice something really peculiar. There's a filmstrip, but there's no waterfall chart! What also stands out is that the Start Render time is 0.1 seconds! Pokedex loads instantly because it falls back to its offline experience. This is a web developer's (and user's) dream come true: a fast experience even while offline.
SpeedCurve's Responsive dashboard for Pokedex sheds light on both the PWA's responsive and progressive behavior. Even while offline, the app loads on all browsers except IE 11. The site also behaves in a responsive manner as well. Notice how the left nav only appears on larger viewports. (Note: Since SpeedCurve uses emulation for mobile devices, it's not worth testing iOS since it doesn't support offline.)

Script Templates
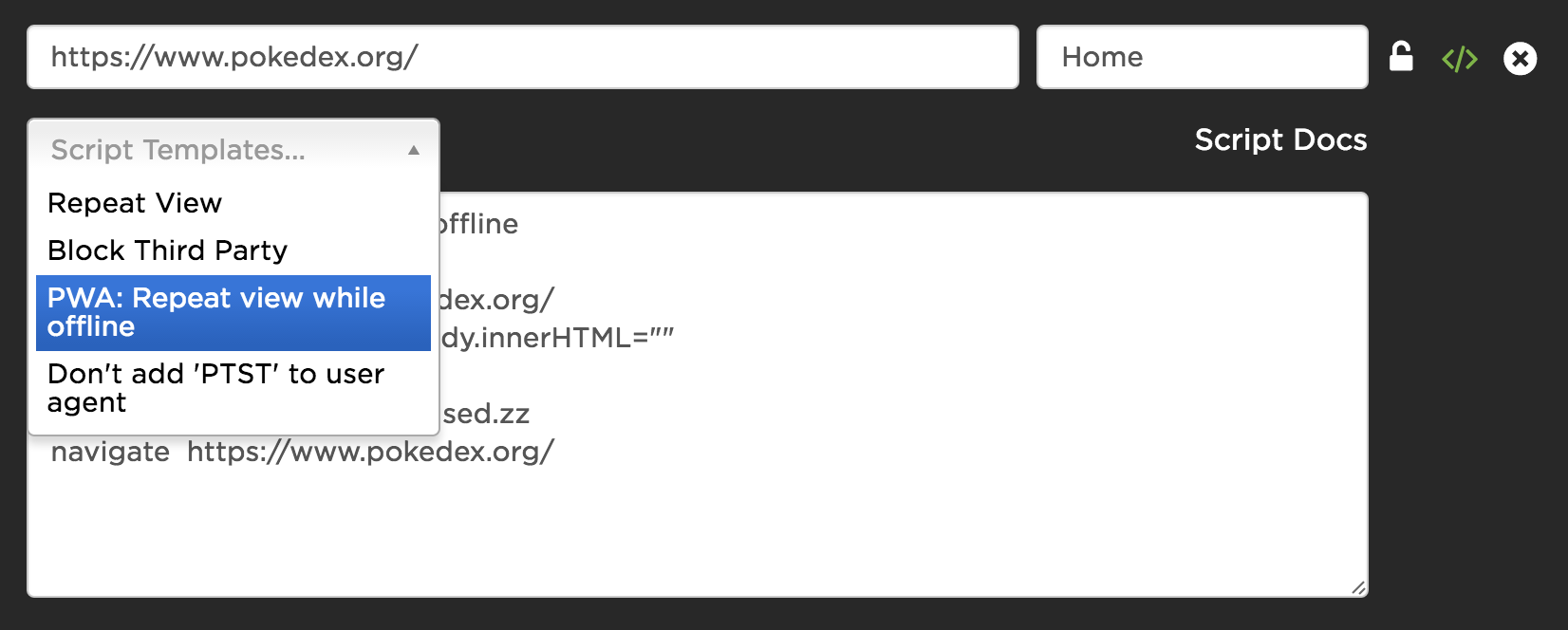
Mark added a cool new "script templates" feature in SpeedCurve to make it easier to create this PWA offline script, as well as other important scripts.

In addition to the PWA offline script, we have these other script templates:
- Repeat View - See what performance is like when the cache is full.
- Block Third Party - This script blocks all third party requests. This is helpful for teams who want to focus on the parts of the page that they control and eliminate variability from external resources.
- Don't add "PTST" to user agent - By default, WebPageTest includes the string "PTST" in the User-Agent request header, but that may cause some web services (especially ad networks) to send back a different response. Using this script ensures third parties are behaving the way they do in the real world, but it also removes the ability to filter out the testing in your own analytics.
Happy PWA
Thanks to the PWA offline script, you can verify that your PWA loads without any network. SpeedCurve also helps you see that it's progressive across all browsers, and responsive across all viewport sizes. And don't forget about the initial load experience! That's easy to test with SpeedCurve (just enter the URL without any script). It's important to make sure that your PWA fully loads as quickly as possible so that it's ready to work if the user goes offline.
Making sure your PWA is responsive, progressive, and works offline is key. SpeedCurve is a great way to keep track of how your PWA performs and to deliver a fast, enjoyable experience for your users across all devices.


