More emulated devices and improved flexibility
SpeedCurve users may have noticed some changes recently. At the beginning of March we released a major redesign of our Settings UI that gives users more flexibility to get the exact test results they want. The two biggest changes were to the way we emulate devices and to allow different testing configurations for different sites.
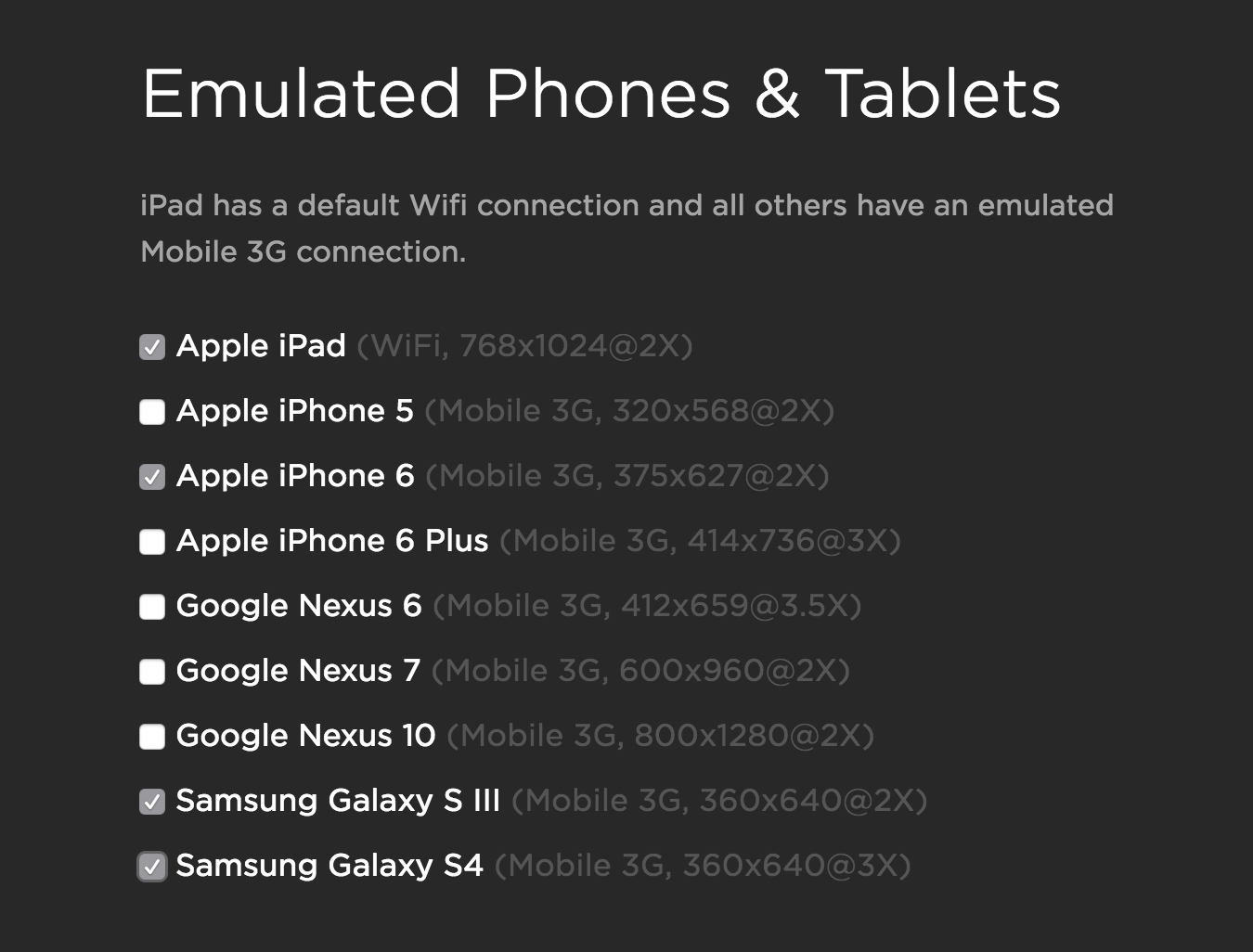
Emulated Phones & Tablets
Previously, emulated devices were hidden in the Responsive testing option. Now you can choose the specific phones and tablets you want to emulate. We use the device emulation built into Chrome DevTools so your tests run in the same environment as your local development. SpeedCurve provides nine emulated phones & tablets or you can build your own custom browsers and control settings like viewport size, device pixel ratio, connection speed and even packet rate loss.

Flexible Testing
Previously, geographic regions used average network speeds, but the new version of SpeedCurve allows you to test specific network configurations for different browsers. For example, you can now emulate the experience of a phone on a 2G network in Brazil or a desktop PC on fibre in Germany.
The new SpeedCurve architecture allows you to access all the granularity of WebPageTest via our user interface.
You can also distribute checks more flexibly across your sites and the competitors you are benchmarking. For example, you might currently check your website several times a day but with the new version you can test production and pre-prod hourly to see the impact of each change, and drop your competitor checks to once a day.
We are constantly working on the SpeedCurve codebase and this is the third complete re-write. Our changes are driven by customer feedback. So if you've provided feedback via Github - thank you - we are listening and please keep posting suggestions. We love hearing how we can make SpeedCurve better.


