New and improved Support Hub!
One of the things I love about SpeedCurve is our commitment to writing help documents that actually help. Every time we release a new feature, we make sure to give you an accompanying support doc – often written by the same team member who led the feature development. Luckily, we have great writers on our team, so our docs are exceptionally clear, concise, and easy to follow (if I do say so).
We just celebrated our eighth birthday – hooray! Eight years of building new features means eight years worth of support docs. That's a lot of docs! Earlier this year, we realized that we had well over a hundred articles in our support centre. Inevitably, some duplication had crept in and some dead wood had accumulated. So we decided to give our docs a complete overhaul. That meant editing, organizing, purging – we gave them the full KonMari treatment.
Our brand-new Support Hub is live! Here's a quick overview of what you can expect to find, including new goodies like our "Web Performance 101" guides, as well as recipes for completing common tasks and our improved and expanded API documentation.
(Aside: Throughout our docs – and our website – you may notice that we now refer to our real user monitoring service as SpeedCurve RUM (formerly known as LUX). Our RUM hasn't changed. We simply wanted to make our product naming more straightforward, especially for newcomers.)
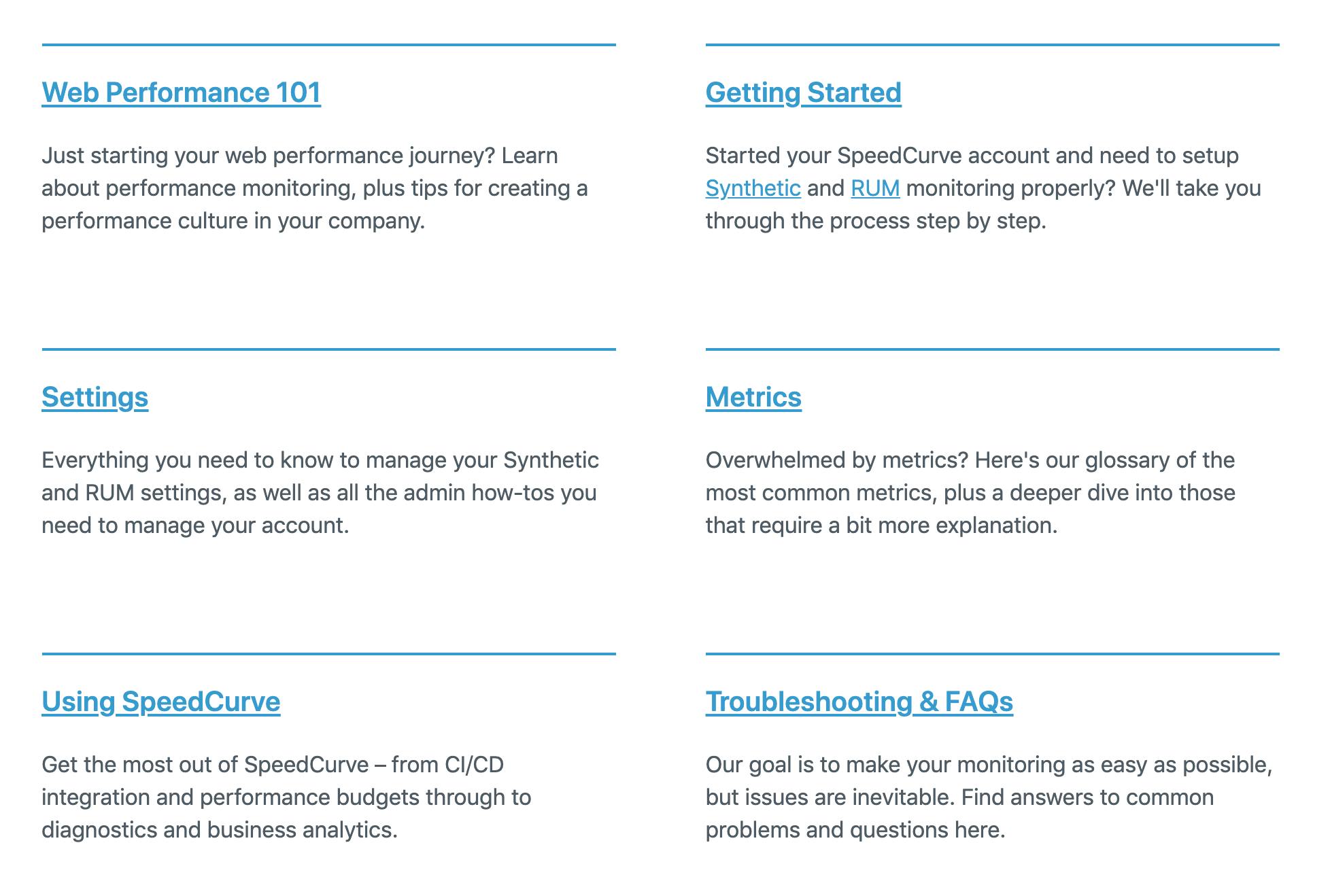
Support docs
We worked hard to structure our support docs to make them easy to scan and quickly find what you need – from our step-by-step guides to getting started with Synthetic and RUM through to troubleshooting and FAQs.
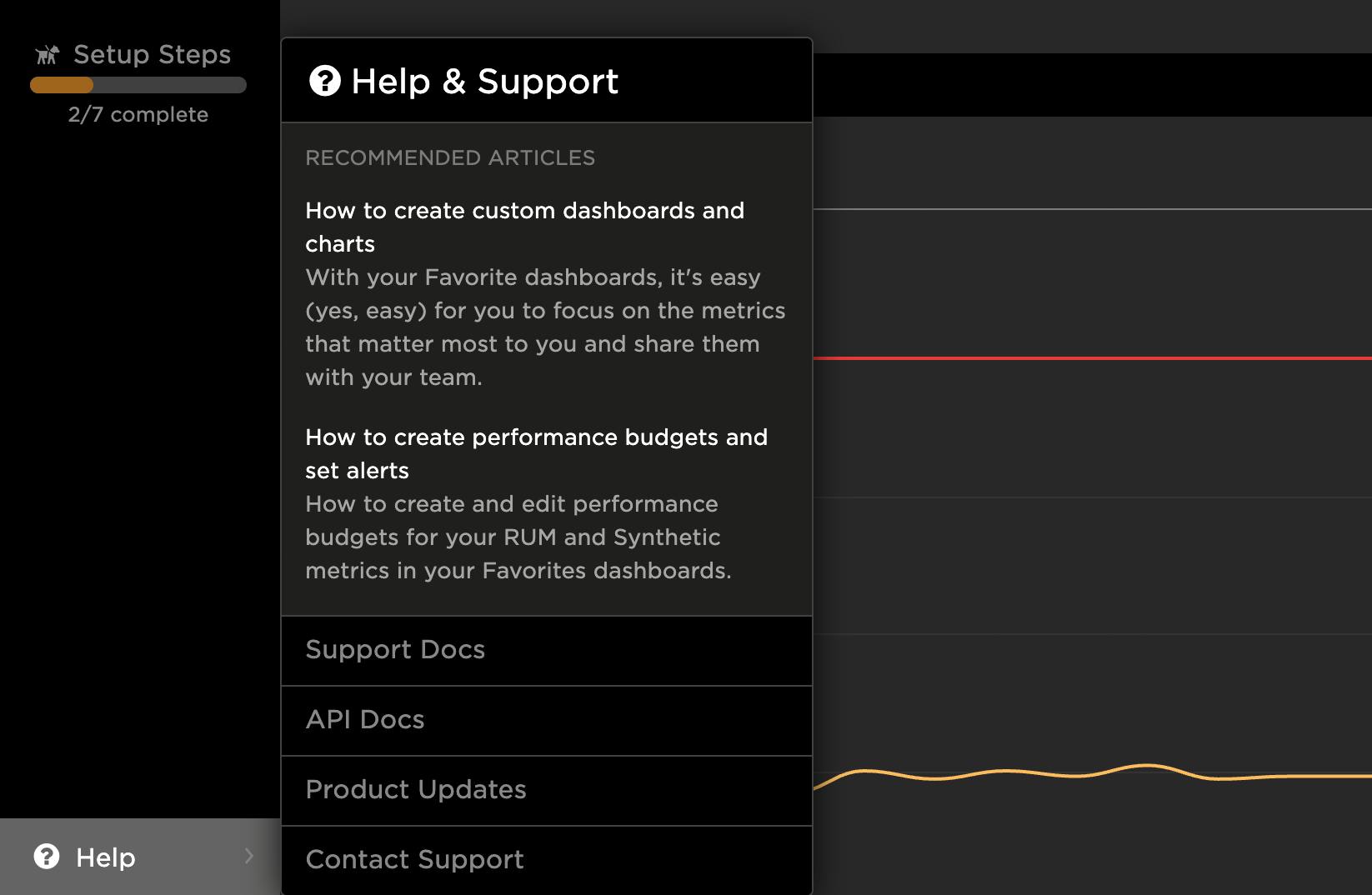
We've also made it easier for you to find contextual help. When you're logged in to your account, hover over 'Help' in the bottom-left corner of your navbar and you'll see recommended articles based on the dashboard you're on, as well as a shortcut to the Support Hub.

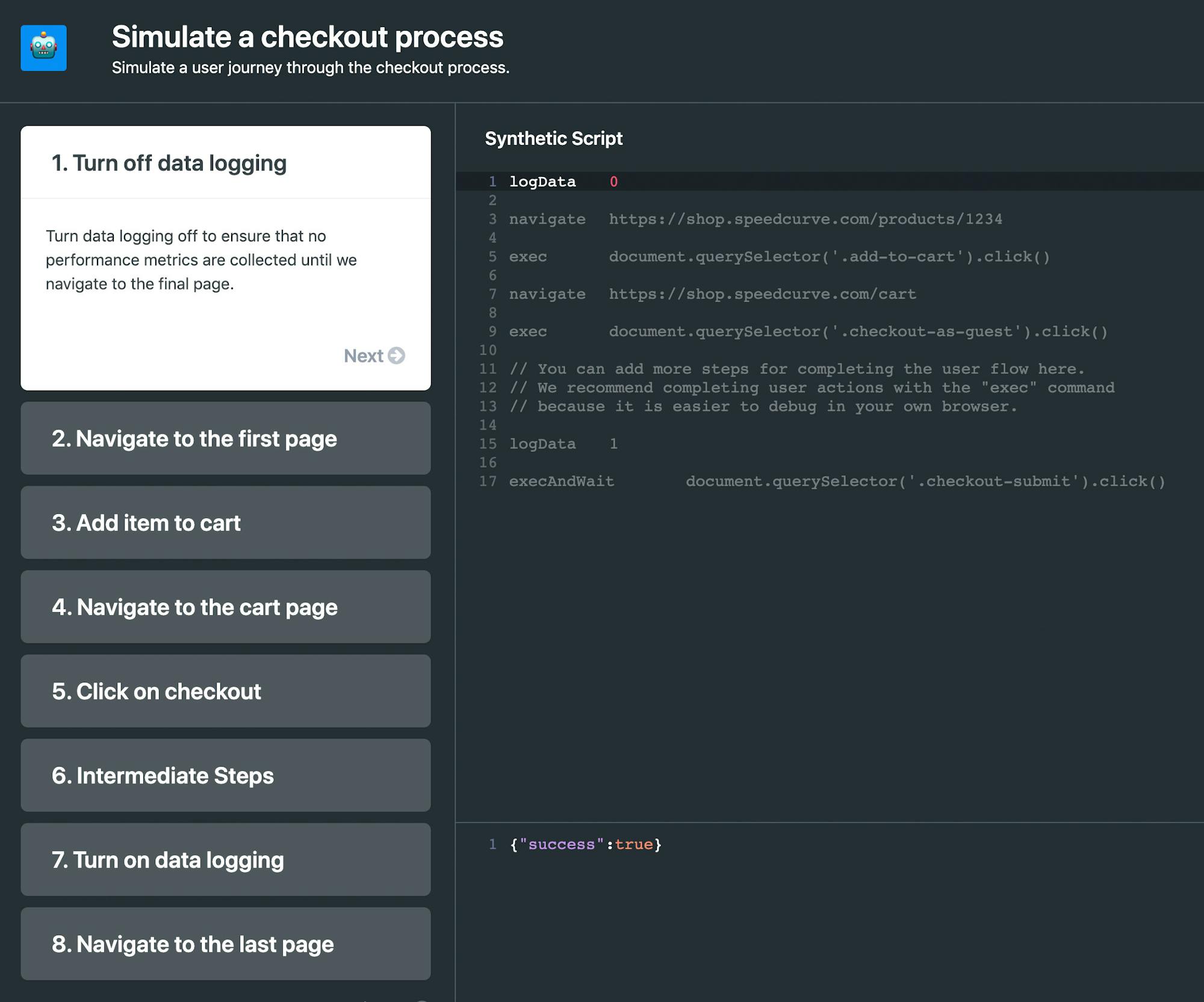
Recipes
We're really excited about this section. Recipes are detailed walkthroughs – including example scripting – of multi-step tasks such as:
- Simulate a user journey in your synthetic testing
- Simulate a SPA or AJAX navigation
- Submit a login form
- Simulate a checkout process
- Add a repeat view
- Track size for a single resource
We'll be adding more recipes to this section. If you have any suggestions, please let us know!
API Reference
You can use the SpeedCurve API to do things like manage your synthetic test settings, retrieve performance budgets, trigger deploy tests, integrate with your continuous delivery process, configure RUM, and more. Here's how to get started.
As always, we welcome your feedback and suggestions. We see our support articles as living documents. If you can't find the help you need here, let us know at support@speedcurve.com. If we don't have a helpful article already on hand, we'll create it!